- 既存の動画で誰にでもできる、YouTubeショート動画投稿手順を紹介します。
- 私もまだ、、慣れてないので、応用や凝った事はできません。
- 実際に私がやったことしか紹介します。
- iPhoneでのYouTubeアプリ限定での説明になります。
short動画投稿の手順
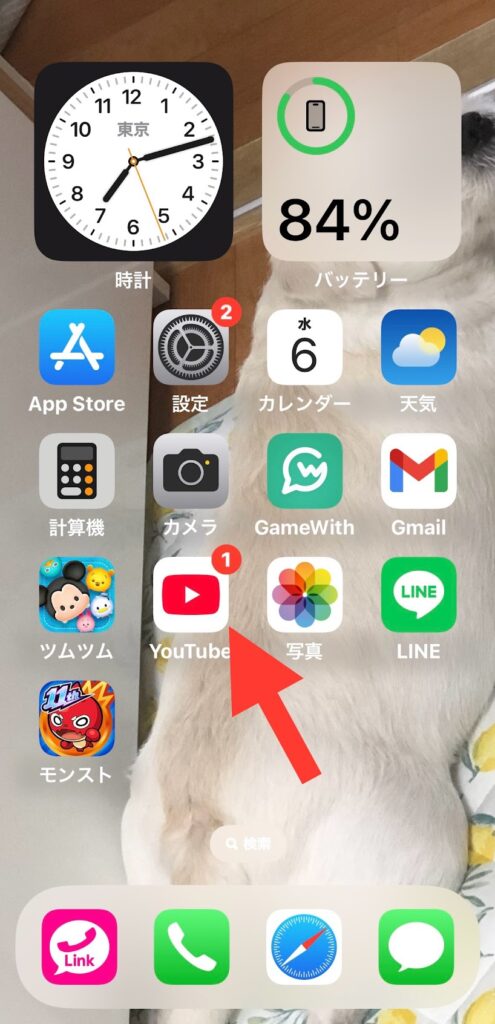
YouTubeアプリを開きます。

画面下真ん中の➕ボタンをクリック。

「ショート」をクリック。

右上の「15」・「60の時間を選択します。

赤いボタンの左側の写真保存から録画済みの動画を選びます。
「60」を選んで尺が短い場合は、もう1回動画を選んで追加で組み入れることができます。

画像を選んだら右下の「完了」クリック。

上真ん中「サウンド追加」をクリック。

お気に入りの音楽を選びます。

音楽を選んだら「青丸→」クリック。

右下の「✅️」をクリック。
右上の「スピーカー」マークをクリック。

上側で、元動画の音声の大きさの調整ができます。
下側で「音楽」音量の調整ができます。

調整は、お好みで色々試してみてください。
調整が終わったら右中の「✘」クリック。

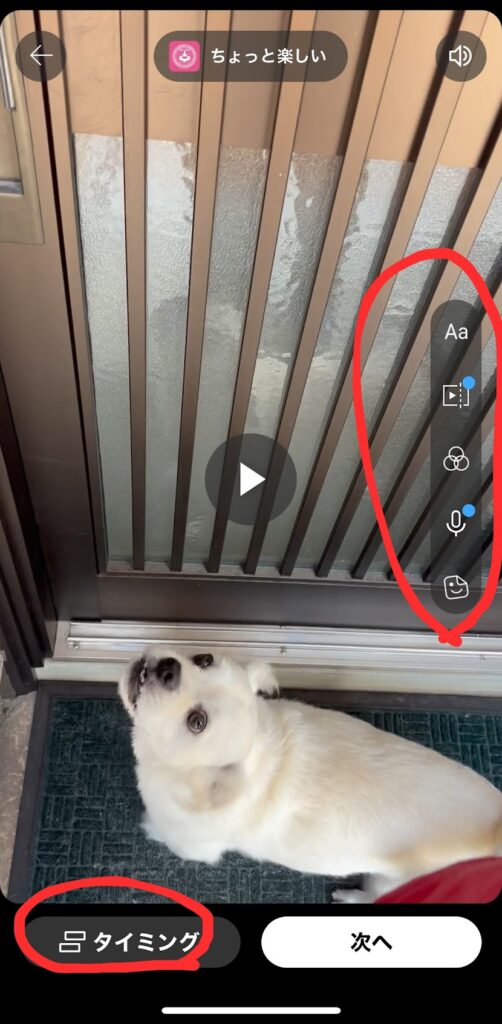
左下と右のアイコンは、、今回は使用していないので使用した時に追記します。。
何度か慣れてきたら操作してみて下さい。

「Aa」を選ぶとすきなテキスト(文字)が画面表示できようになります。
「タイミング」を選ぶとテキストほ表示する場所が調整できます。

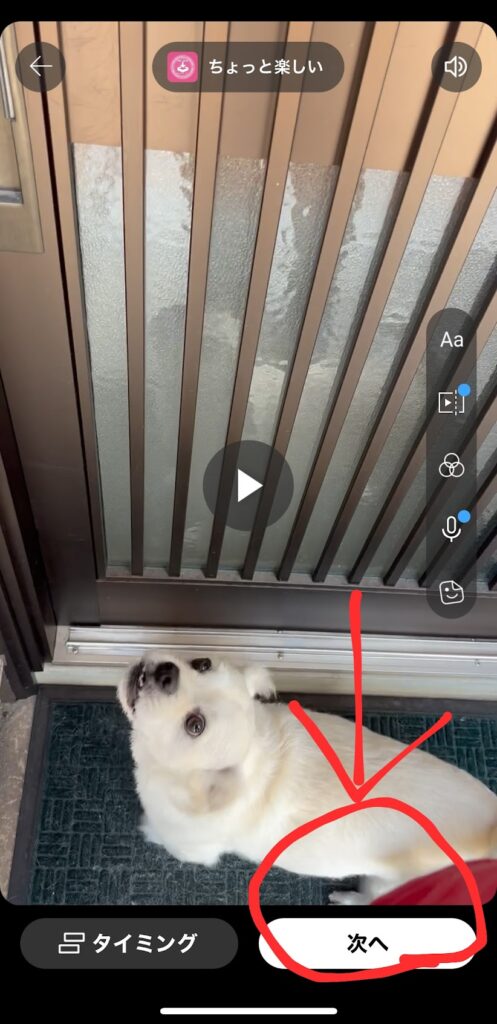
編集が終わったら右上の「次へ」クリック。
動画の方はこれで、完成です。
「公開」・「場所」・「視聴者層を選択」を任意で選んで下さい。

サムネイルの作成の紹介
画面がかわったら、左上の画像の左上のえんぴつマークをクリック。

サムネイルで使いたい画像を下のカットから選びます。

右側真ん中に「Aa」と「⭕️3つ」があります。

「Aa」をクリックすると文字が入力できます。

右側のスライドで文字の大きさが変更できます。

下のカラーで文字の色が変更できます。

左上のマークで文字の位置、左寄せ、右寄せ、真ん中揃えなど、調整できます。

その横の「A」をクリックすると文字の枠をつけたり背景の色を変更できます。

横の「YouTube」をクリックすると文字の書体を変更でます。
日本語の場合あまり書体に違いがわりませんが好みで変えて見てください。

変更が終わったら右上の「完了」をクリック。

文字の位置の調整は、指で文字が移動できます。

サムネイルの色など変更する場合は、右側真ん中の「⭕️3つ」重なってマークをクリック。

下の画像から、サムネイルにしたいカットを選べます。

選び終わったら右上の「✔」マークを、クリック。

サムネイルが完成です。

終わったら、タイトルを入れます。タイトル入れ終わったら「#文字shorts」とるとYouTube側がショート動画と認識してもらいやすくなります。

次に、「公開」などえらびます。

終わったら、下の「アップロード」クリックで完了。

お疲れ様。

何回かやってるうちに慣れてくるので、是非試してみて下さい。
まとめ
- 操作しはじめは、複雑そうに感じますが、2本〜3本動画を上げていくうちに慣れてきてきて、いろんな操作が出来るようになるとおもいます。
- 私もあまり操作や機能的なものは把握出来てませんがなんとなく動画は投稿できています。
- 頑張って覚えていきましょう。
追記
- 最近は、VL LOというアプリを使用しております。
- VLLOを使うと途中の間をカットできたりします。
- VLLOで編集して、YouTube shortsに投稿って感じでやってます。
- 前後と途中がカットできたら、あとは誰でも簡単にショート動画があげられると思います。
- 是非、試してみてください。







